- Nouveau
- Tendances
- Classement
-
Tagsnewsletternewsletter46devdev45bonnes-pratiquesBonnes pratiques43phpPHP36programmationprogrammation34veilleVeille15teletravailTélétravail15architectureArchitecture13tddTDD13agiliteAgilité12javascriptJavaScript12design-patternDesign Pattern12codeCode11devopsDevOps10laravelLaravel9conferenceConférence8carriereCarrière8front-endfront-end7retour-d-experienceRetour d'experience7formationFormation6entreprenariatEntreprenariat6gitGit6cultureCulture6clean-codeClean Code6youtubeYoutube6craftCraft5refactoringrefactoring5videoVidéo5interviewinterview5organisationOrganisation5podcastPodcast5code-legacyCode Legacy4compagnonCompagnon4dddDDD4testingTesting4freelancingFreelancing4tech-leadTech Lead4optimisationOptimisation4javaJava3pythonPython3iaIA3humourHumour3reactReact3ethiqueEthique3emploiEmploi3ecologieEcologie3reconversionReconversion3debutantDébutant3remoteremote3cqrsCQRS3covid-19Covid-193securiteSécurité3retrospectiveRetrospective3clean-architectureClean Architecture3ci-cdCI/CD3vue-jsvue.js3blogBlog3architecture-hexagonaleArchitecture Hexagonale3rustrust3performancesperformances3nodejsNodeJS3programmation-fonctionnelleProgrammation fonctionnelle3productivteproductivté3slackSlack2donnees-personnellesDonnées personnelles2ecosystemeEcosystème2pair-programmingPair programming2evenementÉvènement2personal-brandingpersonal branding2produitProduit2gestion-du-tempsGestion du temps2changelogChangelog2cercleCercle2green-itGreen IT2hexagonalehexagonale2vscodevscode2pooPOO2webWeb2tinydbTinyDB1algorithmealgorithme1alignementAlignement1originesOrigines1dbDB1vie-priveeVie privée1androidAndroid1ctoCTO1apiAPI1csscss1restREST1pedagogiePédagogie1coup-de-gueuleCoup de gueule1vision-systemiqueVision systémique1prodprod1atddatdd1audioAudio1autonomieAutonomie1visualstudiovisualstudio1cloudCloud1vite-jsvite.js1slow-techSlow.tech1avenirAvenir1bddbdd1chansonChanson1bffBFF1blazorblazor1ports-and-adaptersPorts and Adapters1queerQueer1goGo1graphqlGraphQL1hibernatehibernate1hommageHommage1net.NET1mvcmvc1ideide1inclusionInclusion1ingenieurieIngénieurie1mutation-testingMutation testing1minimalismeMinimalisme1systeme-de-queueSystème de queue1jobjob1langagelangage1sqlSQL1licorneLicorne1livelive1lowtechLowTech1maisonMaison1buildbuild1theorie-des-contraintesThéorie des contraintes1devtoolDevTool1diversiteDiversité1dockerdocker1dojoDojo1open-sourceOpen Source1onlineonline1energieEnergie1entrainementEntrainement1thematuredevTheMatureDev1entretienentretien1entretien-d-embaucheEntretien d'embauche1event-sourcingEvent sourcing1extreme-programmingeXtreme Programming1flowflow1flowconFlowcon1react-nativeReact-Native1springbootspringboot1testtest1microsoftmicrosoft1
- Mes favoris
- Recevoir par email
- Partager un lien
hibernate
Java
performances
Retour d'experience
springboot
Avez vous eu l'impression d'être pompier pyromane ? De ramer pour optimiser une application dont la mémoire lâche au moindre pic de charge ?
Pour ajouter un commentaire, tu dois te connecter ou créer un compte.
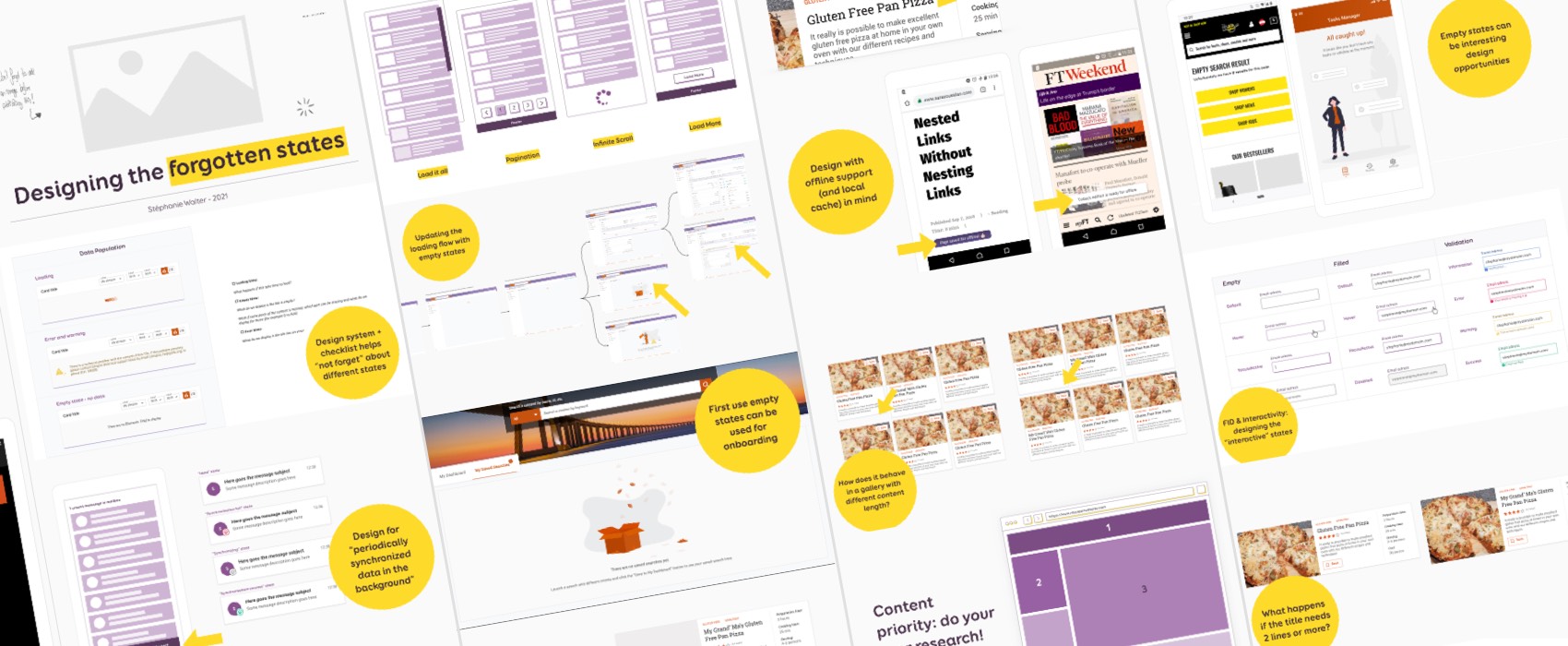
front-end
Optimisation
performances
Guide de "ce qu'il ne faut pas oublier" quand on design pour la performance : écrans de chargement, vide, erreurs, synchronisation, perte de connexion, etc.
Derniers commentaires :
Julien Sere
il y a presque 5 ans
Pas convaincu par la première partie de l'article qui n'a d'interêt que sur de gros site très mature...(optimiser l'enchainement des éléments chargés) mais beaucoup de chose intéressante dans la deuxième partie :)
Pour ajouter un commentaire, tu dois te connecter ou créer un compte.
Git
performances
@derrickstolee recently discussed several different git clone options, but how do those options actually affect your Git performance? Which option is fastest for your client experience? Which option is fastest for your build machines? How can these options impact
Derniers commentaires :
Benoit GANTAUME
il y a environ 5 ans
Merci Dimitri du partage.
Quelles idées principales en retiens-tu ?
Si je lis l’article, qu’est ce que je vais apprendre ?
Quelles idées principales en retiens-tu ?
Si je lis l’article, qu’est ce que je vais apprendre ?
Pour ajouter un commentaire, tu dois te connecter ou créer un compte.