- Nouveau
- Tendances
- Classement
-
Tagsnewsletternewsletter46devdev45bonnes-pratiquesBonnes pratiques43phpPHP36programmationprogrammation34veilleVeille15teletravailTélétravail15architectureArchitecture13tddTDD13agiliteAgilité12javascriptJavaScript12design-patternDesign Pattern12codeCode11devopsDevOps10laravelLaravel9conferenceConférence8carriereCarrière8front-endfront-end7retour-d-experienceRetour d'experience7formationFormation6entreprenariatEntreprenariat6gitGit6cultureCulture6clean-codeClean Code6youtubeYoutube6craftCraft5refactoringrefactoring5videoVidéo5interviewinterview5organisationOrganisation5podcastPodcast5code-legacyCode Legacy4compagnonCompagnon4dddDDD4testingTesting4freelancingFreelancing4tech-leadTech Lead4optimisationOptimisation4javaJava3pythonPython3iaIA3humourHumour3reactReact3ethiqueEthique3emploiEmploi3ecologieEcologie3reconversionReconversion3debutantDébutant3remoteremote3cqrsCQRS3covid-19Covid-193securiteSécurité3retrospectiveRetrospective3clean-architectureClean Architecture3ci-cdCI/CD3vue-jsvue.js3blogBlog3architecture-hexagonaleArchitecture Hexagonale3rustrust3performancesperformances3nodejsNodeJS3programmation-fonctionnelleProgrammation fonctionnelle3productivteproductivté3slackSlack2donnees-personnellesDonnées personnelles2ecosystemeEcosystème2pair-programmingPair programming2evenementÉvènement2personal-brandingpersonal branding2produitProduit2gestion-du-tempsGestion du temps2changelogChangelog2cercleCercle2green-itGreen IT2hexagonalehexagonale2vscodevscode2pooPOO2webWeb2tinydbTinyDB1algorithmealgorithme1alignementAlignement1originesOrigines1dbDB1vie-priveeVie privée1androidAndroid1ctoCTO1apiAPI1csscss1restREST1pedagogiePédagogie1coup-de-gueuleCoup de gueule1vision-systemiqueVision systémique1prodprod1atddatdd1audioAudio1autonomieAutonomie1visualstudiovisualstudio1cloudCloud1vite-jsvite.js1slow-techSlow.tech1avenirAvenir1bddbdd1chansonChanson1bffBFF1blazorblazor1ports-and-adaptersPorts and Adapters1queerQueer1goGo1graphqlGraphQL1hibernatehibernate1hommageHommage1net.NET1mvcmvc1ideide1inclusionInclusion1ingenieurieIngénieurie1mutation-testingMutation testing1minimalismeMinimalisme1systeme-de-queueSystème de queue1jobjob1langagelangage1sqlSQL1licorneLicorne1livelive1lowtechLowTech1maisonMaison1buildbuild1theorie-des-contraintesThéorie des contraintes1devtoolDevTool1diversiteDiversité1dockerdocker1dojoDojo1open-sourceOpen Source1onlineonline1energieEnergie1entrainementEntrainement1thematuredevTheMatureDev1entretienentretien1entretien-d-embaucheEntretien d'embauche1event-sourcingEvent sourcing1extreme-programmingeXtreme Programming1flowflow1flowconFlowcon1react-nativeReact-Native1springbootspringboot1testtest1microsoftmicrosoft1
- Mes favoris
- Recevoir par email
- Partager un lien
Un excellent talk proposant un exemple de clean architecture sur un projet front, en séparant la partie logique d'un composant (la logique 'contrôleur' : le data-model et son comportement) de son application sur le DOM (gérée par un framework). Ainsi, la logique de l’application est complètement découplée de la stack utilisée : dans la démo, on passe facilement d'une application écrite en Angular à une application écrite en React.
Le concept de « Clean Architecture », qu’on appelle aussi l’« Architecture hexagonale » ou encore « Ports/Adapters Architecture » a déjà fait ses preuves dans le développement d’application backend. Si cette technique a gagné en popularité ces dernières années, elle ne s’est pas beaucoup démocratisée dans le développement d’application frontend.
Par contre, la question que je me posais : le présentateur utilise un objet passé en paramètre pour "retourner" le résultat de ses use cases. Je n'arrive pas à voir ce que cela apporte de bénéfique par rapport a un bon vieux return. Ou est-ce juste un détail d'implémentation ?
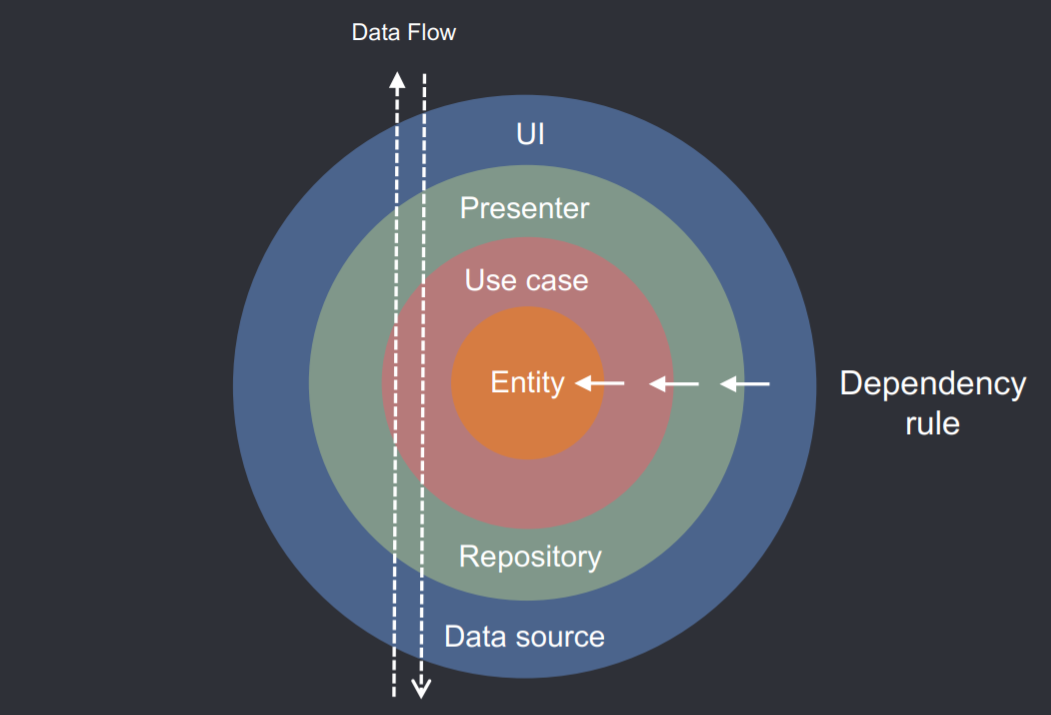
Dans cette article Mario Sanoguera de Lorenzo nous explique la Clean Architecture (avec des exemples testés) et nous parle de l'erreur la plus courante lorsque l'on adopte cette architecture: La différence entre le flux de données et la règle de dépendance.