- Nouveau
- Tendances
- Classement
-
Tagsnewsletternewsletter46devdev45bonnes-pratiquesBonnes pratiques43phpPHP36programmationprogrammation34veilleVeille15teletravailTélétravail15architectureArchitecture13tddTDD13agiliteAgilité12javascriptJavaScript12design-patternDesign Pattern12codeCode11devopsDevOps10laravelLaravel9conferenceConférence8carriereCarrière8front-endfront-end7retour-d-experienceRetour d'experience7formationFormation6entreprenariatEntreprenariat6gitGit6cultureCulture6clean-codeClean Code6youtubeYoutube6craftCraft5refactoringrefactoring5videoVidéo5interviewinterview5organisationOrganisation5podcastPodcast5code-legacyCode Legacy4compagnonCompagnon4dddDDD4testingTesting4freelancingFreelancing4tech-leadTech Lead4optimisationOptimisation4javaJava3pythonPython3iaIA3humourHumour3reactReact3ethiqueEthique3emploiEmploi3ecologieEcologie3reconversionReconversion3debutantDébutant3remoteremote3cqrsCQRS3covid-19Covid-193securiteSécurité3retrospectiveRetrospective3clean-architectureClean Architecture3ci-cdCI/CD3vue-jsvue.js3blogBlog3architecture-hexagonaleArchitecture Hexagonale3rustrust3performancesperformances3nodejsNodeJS3programmation-fonctionnelleProgrammation fonctionnelle3productivteproductivté3slackSlack2donnees-personnellesDonnées personnelles2ecosystemeEcosystème2pair-programmingPair programming2evenementÉvènement2personal-brandingpersonal branding2produitProduit2gestion-du-tempsGestion du temps2changelogChangelog2cercleCercle2green-itGreen IT2hexagonalehexagonale2vscodevscode2pooPOO2webWeb2tinydbTinyDB1algorithmealgorithme1alignementAlignement1originesOrigines1dbDB1vie-priveeVie privée1androidAndroid1ctoCTO1apiAPI1csscss1restREST1pedagogiePédagogie1coup-de-gueuleCoup de gueule1vision-systemiqueVision systémique1prodprod1atddatdd1audioAudio1autonomieAutonomie1visualstudiovisualstudio1cloudCloud1vite-jsvite.js1slow-techSlow.tech1avenirAvenir1bddbdd1chansonChanson1bffBFF1blazorblazor1ports-and-adaptersPorts and Adapters1queerQueer1goGo1graphqlGraphQL1hibernatehibernate1hommageHommage1net.NET1mvcmvc1ideide1inclusionInclusion1ingenieurieIngénieurie1mutation-testingMutation testing1minimalismeMinimalisme1systeme-de-queueSystème de queue1jobjob1langagelangage1sqlSQL1licorneLicorne1livelive1lowtechLowTech1maisonMaison1buildbuild1theorie-des-contraintesThéorie des contraintes1devtoolDevTool1diversiteDiversité1dockerdocker1dojoDojo1open-sourceOpen Source1onlineonline1energieEnergie1entrainementEntrainement1thematuredevTheMatureDev1entretienentretien1entretien-d-embaucheEntretien d'embauche1event-sourcingEvent sourcing1extreme-programmingeXtreme Programming1flowflow1flowconFlowcon1react-nativeReact-Native1springbootspringboot1testtest1microsoftmicrosoft1
- Mes favoris
- Recevoir par email
- Partager un lien
Bonnes pratiques
Design Pattern
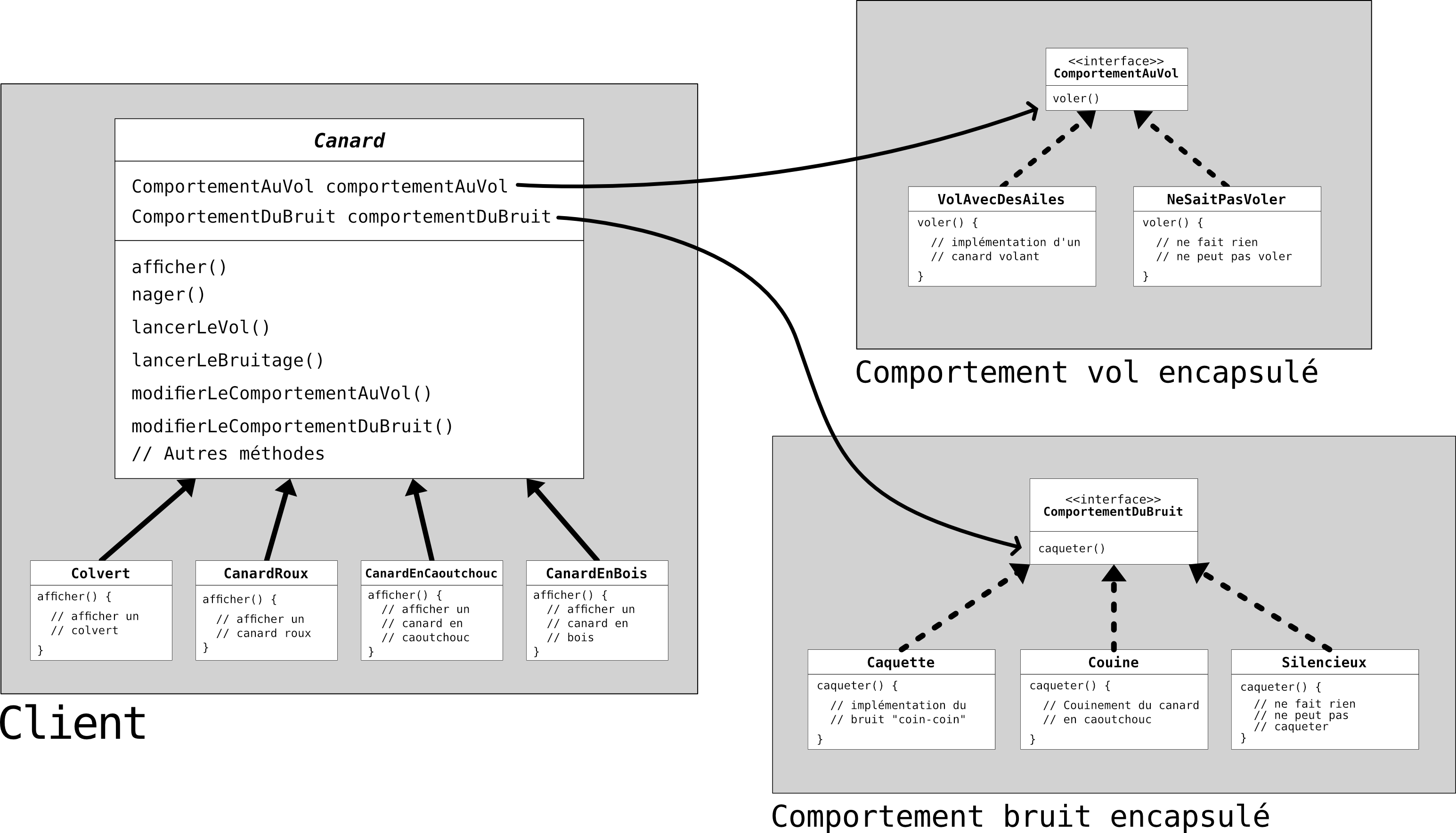
Qu'est-ce que le pattern stratégie ?
Comment l'utiliser ?
Maxime nous partage ce qu'il a appris.

C'est quoi un coach pro ?
Accéder à la vidéo
Comment concevoir un site web low-tech?
Afficher la ressource
Profiler son application Node.js : analyse des performances CPU
Afficher la ressource
Coder Son Infra Avec Christophe Chaudier
Accéder à l'épisode

Par contre, petite question, le comportent de NeSaitPasVoler affiche simplement un texte, mais que se passe-t-il dans un vrai cas ? Que fait on quand on lance réellement le vol d'un canard qui ne sait pas voler ?
Il tombe ? Il marche ? Il ne fait rien ? Cela provoque une erreur parce qu'on s'attendait à un canard qui vole ?
Merci pour les avis :)
Merci pour ton retour !
Il faut voir l'interface ComportementAuVol comme le point de départ.
ComportementAuVol possède une méthode voler() qui permettra de réaliser tous les comportements souhaités pour tes canards :D
Je vais essayer de t'illustrer ça avec du code Swift.
Pour chacun des comportements souhaités, tu dois avoir une classe associée.
Par exemple, si tu souhaites qu'un canard vol, tu auras :
class CanardSachantVoler: ComportementAuVol {
func voler() {
// Ici il faudra mettre le code permettant à ton canard de voler
print("Je sais voler !")
}
}
Si tu souhaites que ton canard marche à la place de voler :
class CanardQuiMarche: ComportementAuVol {
func voler() {
// Ici il faudra mettre le code permettant à ton canard de marcher
print("Je ne vole pas mais je marche !")
}
}
Si tu souhaites que ton canard ne fasse rien :
class CanardNeSachantPasVoler: ComportementAuVol {
func voler() {
// Ici tu ne mets rien dans ta méthode et il ne se passera rien :)
print("Je ne fais rien !")
}
}
Une fois que tu as construis tes classes avec les différents comportements, tu peux instancier tes canards avec celles-ci :
// let est le mot clé pour une constante en Swift
let canardQuiMarche = Canard(comportementAuVol: CanardQuiMarche())
let canardQuiVol = Canard(comportementAuVol: CanardSachantVoler())
Une fois que c'est fait, lorsque tu appelleras voler, ça appellera le comportement avec lequel tu as instancié ton canard:
canardQuiMarche.voler();
canardQuiVol.voler();
Cela te donnera dans l'ordre en console:
"Je ne vole pas mais je marche !"
"Je sais voler !"
Les deux canards appellent la même méthode voler() ayant deux comportements différents définis lors de la création de l'objet :)
J'espère que mon exemple en Swift est compréhensible et que j'ai pu répondre à ta question :D
Si ça n'est pas le cas, n'hésite pas à me donner ton langage, si je le parle un peu j'essayerais de te refaire le même exemple avec celui-ci, ça te permettra de tester :)
Très bon week-end et encore merci pour ton retour :)
Enffait , j'ai bien compris l'exemple et le pattern strategy.
Je me demandais juste si on ne brisait pas le L de SOLID en implémentant une stratégie pour un canard qui ne sait pas voler.
Le comportement s'exprime sous forme d'un print ici, mais que se passerait-il si on avait une véritable implémentation.
c'est plus un problème de fond car la forme est bonne.
Bon week-end à toi et merci pour l'article
Compromis pas évident.
As-tu déjà vu des articles qui y arrivent bien ?
Selon l'option choisie (standard, capital restant dû ou in fine) on devait calculer le coût total de l'assurance pour ensuite l'échelonner sur la durée du prêt.
On avait donc un calcul du coût de l'assurance sous forme de stratégie qu'on pouvait alors passer à l'algo qui faisait le calcul total.
interface CoutAssuranceStrategy {
CoutAssurance calculCoutTotal(/* données du client et du prêt */);
}
class CoutAssuranceStandard implements CoutAssuranceStrategy { ... }
class CoutAssuranceCapitalRestantDu implements CoutAssuranceStrategy { ... }
class CoutAssuranceInFine implements CoutAssuranceStrategy { ... }
class Main {
Calculateur.montantRemboursementMensuel(
/* données du client et du prêt */
CoutAssuranceStrategyFactory.getStrategy(/* option choisie */)
// passage par une factory permettant de retourner la bonne implémentation en fonction de l'option, mais en gros ça fait un switch
)
}
Sinon, pour un exemple parlant, je trouve que celui de l'article Wikipedia en anglais avec la note d'un consommateur au bar en fonction de l'happy hour ou non est pas mal : en.wikipedia.org/...
Au final, je me demande s'il y a qqch que je n'ai pas saisi ou si c'est juste un mot savant pour dire qu'on utilise une interface avec plusieurs implémentations.
C'est pas tant un mot savant qu'une nomenclature...
Tu compresses de l'information derrière un nom qui devient non ambigü.
C'est toute la richesse d'un langage.